關於前端工程師,盒子模型的觀念超重要(上)邊界
關於前端工程師的必學知識,原來還有"盒子模型"這角色要知道!
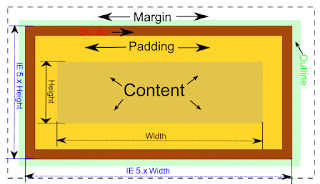
盒子模式 (box model) 是在 CSS 中一個很重要的觀念。它是用來描述一個元素是如何組成的。上圖是盒子模式的式樣(請參考上圖)。
在盒子模式中,內容 (content) 是最內層的部分,接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。其中,邊界是用來設定各個元素之間的距離的。
相關的 CSS 指令,由外至內依照順序為:邊界 (margin)、邊框 (border)、以及 留白 (padding)。分別介紹如下:
| 目錄 1. 邊界 (margin) 2. 邊框 (border) 3. 留白 (padding) |
邊界
如我們在盒子模式那一頁看到的,邊界 (margin) 是在邊框之外,並且是用來設定各個元素之間的距離。一個盒子有四個邊,所以我們可以對這四個邊逐一設定為:
- margin-top (上邊界)
- margin-right (右邊界)
- margin-bottom (下邊界)
- margin-left (左邊界)
有三種前端工程師常用的方式可以設定邊界:分別為長度、百分比、以及 'auto'。我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。
但若是前端工程師這樣寫,會不會太麻煩一些? 會!其實定義邊界尺寸的這四行 CSS 碼,是可以濃縮成一行的!以下會介紹:
Margin 邊界簡化 (一行文) 表示法
所有四個邊的邊界,都可以同時由一個 margin 屬性設定,只有一行文。它的語法如下:
margin: [上面邊界值] [右邊邊界值] [下面邊界值] [左邊邊界值]
我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,邊界的表現跟最前面的例子一樣:上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。
使用這種簡化的表示方法,重點在於數字的順序:第一個值是上邊界的值,第二個值是右邊界的值,第三個值是下邊界的值,而第四個值是左邊界的值。
這種簡化 CSS 的一行文標示方法,還有其他的方式,介紹如下:
margin:上 右 下 左; (四個值)
如上方例子所示
margin:上 左右 下; (三個值)
margin: [上面邊界值] [右邊與左邊邊界值] [下面邊界值]
See the Pen margin:上 左右 下; (三個值) by Tedutw (@Tedutw) on CodePen.
margin:上下 左右; (二個值)
margin: [上面與下面邊界值] [右邊與左邊邊界值]
See the Pen margin:上下 左右; (二個值) by Tedutw (@Tedutw) on CodePen.
margin:上下左右; (一個值)
margin: [上下左右邊界值]
See the Pen margin:上下左右; (一個值) by Tedutw (@Tedutw) on CodePen.
關於前端工程師,盒子模型的觀念超重要(下)邊框和留白
不知道CSS父子繼承關係是什麼,前端工程師這不是來了嗎~
上HTML5教學的必經之路2:深入挖掘HTML表格標籤
AI之Python課程大老闆全世界排排讚
高薪+專業+工程師!三個願望一次滿足!達內教育協助學生和轉職人士獲得第二專長~
早知道畢業前就去上達內Java課程了 早點就業 少些迷惘
達內教育開幕 培養台灣IT人才進入全球企業