2018年SEO八招在這(6)結構化資料SCHEMA標記
做SEO優化時,Schema 結構化資料標記可以用來幹嘛?繼續往下看囉~
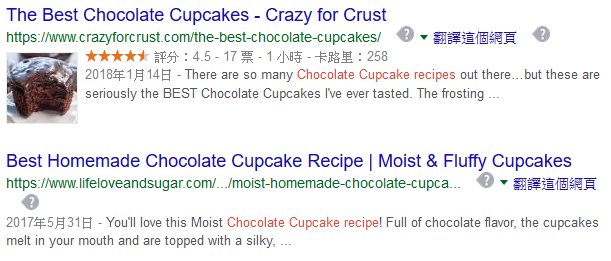
SEO 優化時可善用 Schema 結構化資料標記來強化網站在搜尋結果的摘要片段。當你在搜尋食譜時,是否在搜尋結果頁看到部分網站顯示秀色可餐的食物圖片? 圖片旁邊還有五星評等呢!圖片下方有顯示食譜的片段資訊...好像看起來很簡單,於是,你忍不住點擊網站看完整的做法...
上圖顯示:上方的搜尋結果有 Schema 結構化資料標記,顯示了美味的照片與五星評等;下方的搜尋結果則沒有做 Schema 結構化資料標記。
有 Schema 結構化資料標記的搜尋結果,是否比較吸引你點擊?可見經過 Schema 結構化資料標記的網頁,在搜尋結果頁上脫穎而出的機率較高
除了在搜尋結果頁上出現秀色可餐的圖片、星級評等之外,「schema結構化資料標記」還可以依據你網頁的特性,而顯示出對應的資訊...
例如你的網頁是賣書的網頁,你可以使用「schema結構化資料標記」讓搜尋結果頁出現你的書名、ISBN與出版年份等資訊。如下圖:
There's no generic ranking boost for SD usage. That's the same as far as I remember. However, SD can make it easier to understand what the page is about, which can make it easier to show where it's relevant (improves targeting, maybe ranking for the right terms). (not new, imo)
— 🍌 John 🍌 (@JohnMu) April 2, 2018
結論:雖然「Schema 結構化資料標記」不會直接讓網頁在 Google 搜尋頁面中名次變高,但是卻可以藉由在搜尋結果頁中清楚的文圖說明,提高被使用者點擊的機率,而間接增加 Google 的權重分數,達到 SEO 優化的功效。
想了解 SEO 八大基礎的你,也別錯過下一章「2018後的SEO八部曲7-使用主關鍵字的相關詞」
延伸閱讀:
想上程式設計課程,但入門要挑Python還是Java?(上)