大放送~2020十大最強Python函式庫就在這!(第三回)
本系列文章為【2020年度十大Python函式庫-人工智慧 · 機器學習必備 】的第三篇。上一篇介紹了美化了 Python 錯誤信息的「Pretty Errors」,堪稱是療癒系的工程師的 debug 神器、還有「Diagrams」讓工程師不需要使用設計軟體,只要使用 Python 就能畫出美輪美奐的雲系統架構圖。請點此看上一篇閱讀了解 。
Hydra 與 OmegaConf:結構化複雜的機器學習項目
在機器學習項目中做研究與實驗時,總是有五花八門的環境配置工作。在這些非平凡(non-trivial)的應用程式中,配置管理可能會變得也複雜。是否有結構化的方法來處理這種複雜性?
Hydra 可藉由「組合」的方式來建構配置,並從命令列或 config 設定檔中覆蓋某些特定的部分,而加快了執行速度。
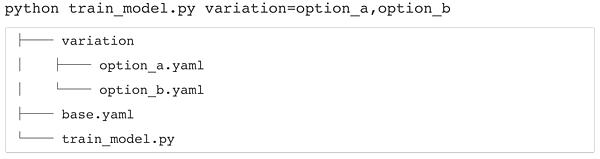
為了要說明 Hydra 函式庫可簡化一些特定的任務,tryolabs 舉了他們正在試驗的模型的基本架構以及它的多種變化為例。借助 Hydra,可以定義基本配置,然後運行多個工作並對其進行變化:

Hydra 的表親「OmegaConf」為分層配置系統的基礎提供了一致的 API,並支援不同的來源如 YAML、config 設定檔、物件與 CLI 參數。
PyTorch Lightning:PyTorch 版的 Keras,告別沒完沒了的 Debug
PyTorch 是一款熱門的的深度學習框架,可以簡單的方式建構複雜的 AI 模型。但是當作大量實驗的時候,很多東西都會變得複雜過頭,代碼也隨之變得龐大,此時還是容易出錯。
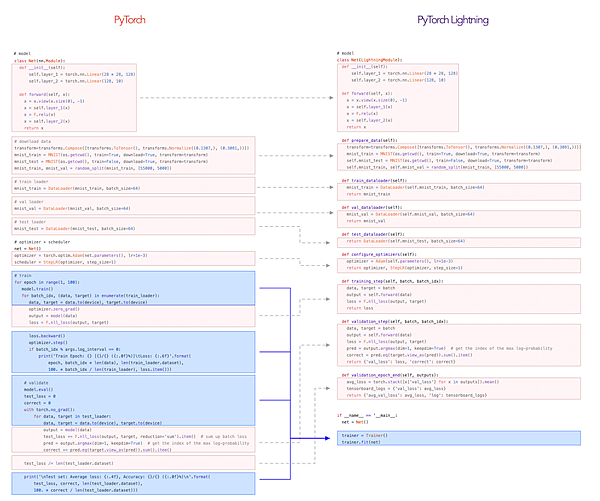
於是,PyTorch Lightning 就為了減少錯誤而誕生:它可以重構 PyTorch 代碼、抽出複雜重複的部分,讓工程師可以專注於核心的建構、實驗也更快更便捷地開展迭代。

▲ PyTorch Lightning 可以重構 PyTorch 代碼、抽出複雜重複的部分,讓工程師可以更專注在研究代碼上
Lighting 的原理是藉由將研究代碼從重複性強的工程代碼區分開,讓工程師可以專注在研究代碼上,思緒就會更加清晰,整體代碼也更加簡潔。
Hummingbird
並不是所有的機器學習都是深度學習。通常,你的模型是由更多傳統的演算法在 Python 的機器學習套件 scikit-learn(像是 Random Forest)中組成;或者你也可以選擇時下流行的 LightGBM和 與 XGBoost 的梯度提升技術 (Gradient boosting)演算法。
然而,機器學習領域一直都在進步。像是上述的 PyTorch 框架正以令人屏息的速度在進步,硬體設備也不斷優化,以更低的耗能、更快的速度完成張量計算。假如我們能將這些優勢套用到傳統的演算法中,不是很好嗎?因此 Microsoft 就發布了新的 Python 函式庫「Hummimgbird」。
Hummingbird 可以將已經訓練好的傳統機器學習模型,編譯至張量計算。這個強大的功能讓你不用設計新的模型!
截至目前為止,Hummingbird 支援轉換到 PyTorch、TorchScript、ONNX 與以及多種機器學習模型以及向量器。其實這跟上述提到的 scikit-learn(Sklearn)非常相似,讓你重複使用現有的代碼,但可將成品變成由 Hummingbird 生成的代碼
下篇,我們即將介紹「Scalene」:用於 Python 腳本的 CPU 和記憶體的效能分析器(profiler),能完整地處理多執行緒代碼並區分運行 Python 和本機代碼所花費的時間,還有用於影像即時追蹤(real-time object tracking)的 「Norfair」,能及時抓住正在移動的人、事、物並賦予獨一無二的 ID。請點此看下一篇閱讀了解!
延伸閱讀:
原來這些電影藏著程式語言!是Python還是Java!?(下)
Nature:語言天才比數學高手更適合學 Python!別在嘴文科生、女性不能寫程式了