想使用A/B測試?這裡有30個改善UI設計的例子!(2)
本篇為「想使用A/B測試?這裡有30個改善UI設計的例子!」的第 2 篇,第 1 篇請點此連結
網站是瞄準特定族群還是面向普羅大眾?即使鎖定客群的策略有風險,讓網站在短期內失去一些潛在客戶,但誠實與公開透明才是與消費者信任的基礎。
網站清楚描述產品或服務的目標族群畫面,可以讓網站吸引到相似特質的使用者,同時透露出的「排他性」會讓使用者感到自己是被重視的,並建立出親近感。
當你收到一封語句充滿「也許、可能、說不定」的信件,以及收到一封肯定且充滿信心語句的信件,哪個寄件人會讓你覺得比較能信任?相信大部分的人都會認為答案明確的信能讓人安心吧!
優柔寡斷會降低信任感,如果網頁上常使用問句或不確定性的字詞,例如:有興趣嗎?想購買嗎?會讓消費者覺得你對產品或服務信心不足,這時候可以使用更具權威性、專業性的語句,像是如何帶給顧客良好的產品或最佳的 UX 使用者體驗。
醒目的行動呼籲性(CTA,Call-to-action)可以使你的 UI 介面更加強大。有多種方式能輕鬆提高 CTA:如透過深淺色調、陰影、漸層或對比色的手法來增加畫面上的對比性,提升被使用者注意到的機會。
為產品添加名稱、圖片與原產地標示都能展現出UI 設計中獨特性的方法。特別是提到國家、地區或城市,因為這正如人們自我介紹來自哪裡一樣,是一個非常人性化的交流方式,也會顯得更加友善。
另外,說明原產地故事也能讓產品與產地名聲達到雙贏。
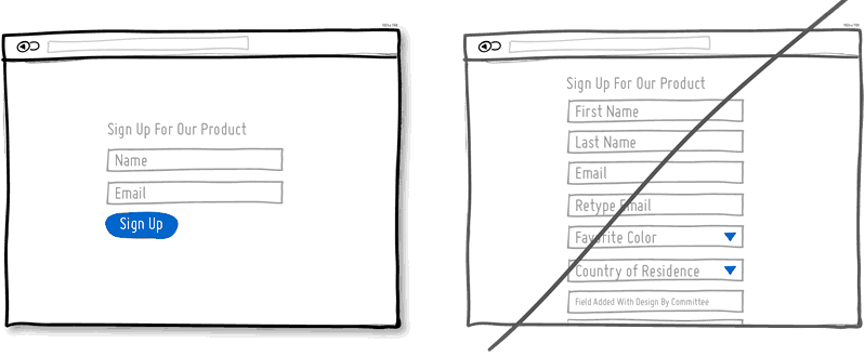
人類天生就牴觸勞動密集的行為,這個理論同樣適用於讓顧客填寫表單,每多一個表格就增加使訪客轉身放棄的風險!並不是每個人都能飛快地打字,更別說在移動裝置上打字仍然不輕鬆。檢視是否每個表格都有必要回答,並盡可能減少表格數量。
如果必填欄位真的為數眾多,可以嘗試讓最重要的資訊先讓使用者填寫完,提交後再出現一個單獨的頁面,請使用者繼續填寫第二重要的資訊。
下拉式選單的優點在於可以增加頁面的空間,若是要選擇可預期、已熟悉或高度重複操作的項目(如:生日、日期或地區)那使用下拉式選單是個不錯的策略。
但對於使用者來說,下拉式選單隱藏了一組他們要努力去發現的選項。這些選項若是跟產品有關,而且是交易流程中必經的,那你可以考慮不要隱藏這些選項,這樣可以提升網頁著轉換率
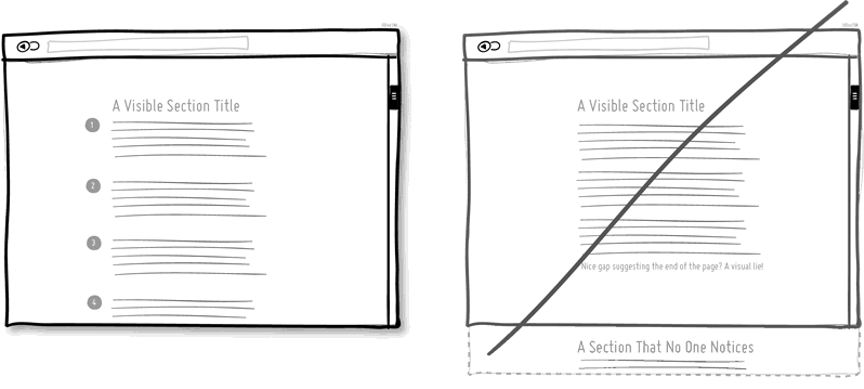
長型的一頁式網站是趨勢,但若是 UI 設計不良、看到一半就讓使用者誤以為「已經滑到最底了」,這可是會大幅扼殺轉換率的。
UI 設計師可以建立一種固定的視覺模式或節奏,例如圖標或是小動畫,來引導使用者「網頁還沒看完,下面還有內容」。設計時也需注意欄位之間留白區域的尺寸:過大的空隙會讓人誤以為已經沒有內容了。
為了滿足使用者可能的所有需求,有的網頁會在上下左右都貼上「連結」,但其實每多安插一個的連結(例如:「按這裡以了解更多」),就會增添讓使用者分心的風險,讓他們沒辦法滑到最後、看到你的 CTA(行動呼籲)。
附上連結不是錯誤,只是數量與位置都要妥善規劃。減少多餘的連結,可增加讓使用者注意到頁尾 CTA(行動呼籲)的機會。
本篇為「想使用A/B測試?這裡有30個改善UI設計的例子!」的第 2 篇,第 3 篇請點此連結
相關文章:
人工智慧也投入防疫工作?今天來看看它們如何測出社交距離!
Python和R語言,哪個適合機器學習或人工智慧?(上)
馬賽克照片竟能被破解?人工智慧技術已經這麼進步了!?
特效不夠AI 來湊!迪士尼換臉技術達百萬畫素
Google Analytics「工作階段」定義與範例一次解析!
亞馬遜人工智慧出包 搞混國會議員與罪犯
人工智慧再突破!史上最強解馬賽克技術 64倍解析度還原成無碼
1~8對於改善UI 設計的例子你都記下來了嗎?那我們這篇繼續帶給你滿滿UI知識~
範例9:清楚描述 TA (目標客群),而不是宣稱「適合所有人」
網站清楚描述產品或服務的目標族群畫面,可以讓網站吸引到相似特質的使用者,同時透露出的「排他性」會讓使用者感到自己是被重視的,並建立出親近感。
範例10:不會有人被優柔寡斷吸引,多使用肯定語氣吧!
優柔寡斷會降低信任感,如果網頁上常使用問句或不確定性的字詞,例如:有興趣嗎?想購買嗎?會讓消費者覺得你對產品或服務信心不足,這時候可以使用更具權威性、專業性的語句,像是如何帶給顧客良好的產品或最佳的 UX 使用者體驗。
範例11:善用色彩對比度來凸顯號召性用語
範例12:標示出產品的原產地
另外,說明原產地故事也能讓產品與產地名聲達到雙贏。
範例13:別讓使用者填太長的表單
如果必填欄位真的為數眾多,可以嘗試讓最重要的資訊先讓使用者填寫完,提交後再出現一個單獨的頁面,請使用者繼續填寫第二重要的資訊。
範例14:別隱藏頁面上的選項,大方展現吧!
但對於使用者來說,下拉式選單隱藏了一組他們要努力去發現的選項。這些選項若是跟產品有關,而且是交易流程中必經的,那你可以考慮不要隱藏這些選項,這樣可以提升網頁著轉換率
範例15:別讓使用者覺得已經「滑到最底了」
UI 設計師可以建立一種固定的視覺模式或節奏,例如圖標或是小動畫,來引導使用者「網頁還沒看完,下面還有內容」。設計時也需注意欄位之間留白區域的尺寸:過大的空隙會讓人誤以為已經沒有內容了。
範例16:保持焦點,不要用連結淹沒使用者
附上連結不是錯誤,只是數量與位置都要妥善規劃。減少多餘的連結,可增加讓使用者注意到頁尾 CTA(行動呼籲)的機會。
本篇為「想使用A/B測試?這裡有30個改善UI設計的例子!」的第 2 篇,第 3 篇請點此連結
相關文章:
人工智慧也投入防疫工作?今天來看看它們如何測出社交距離!
Python和R語言,哪個適合機器學習或人工智慧?(上)
馬賽克照片竟能被破解?人工智慧技術已經這麼進步了!?
特效不夠AI 來湊!迪士尼換臉技術達百萬畫素
Google Analytics「工作階段」定義與範例一次解析!
亞馬遜人工智慧出包 搞混國會議員與罪犯
人工智慧再突破!史上最強解馬賽克技術 64倍解析度還原成無碼